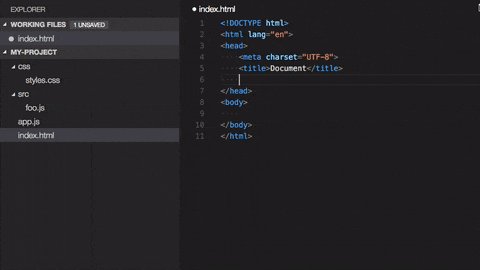
Auto Close Tag: Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text.

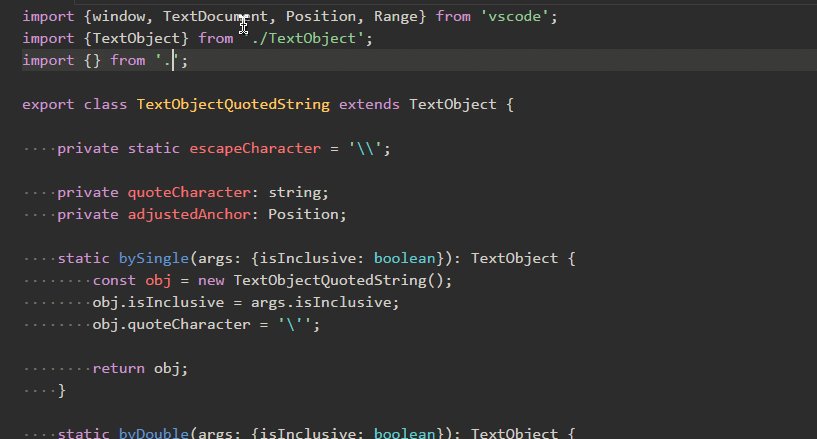
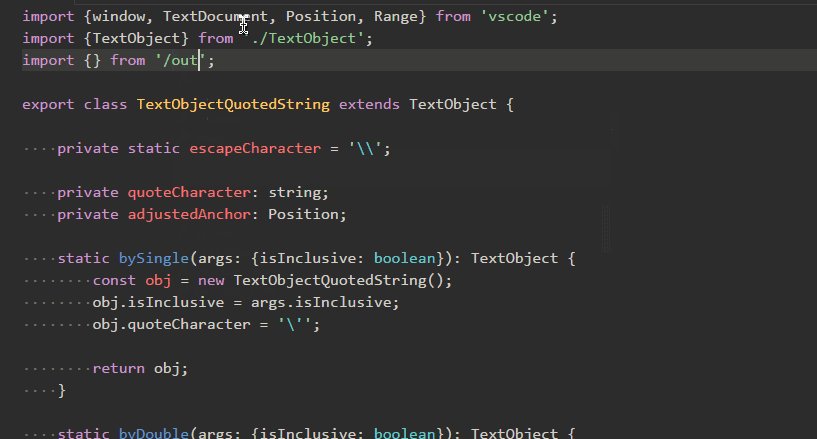
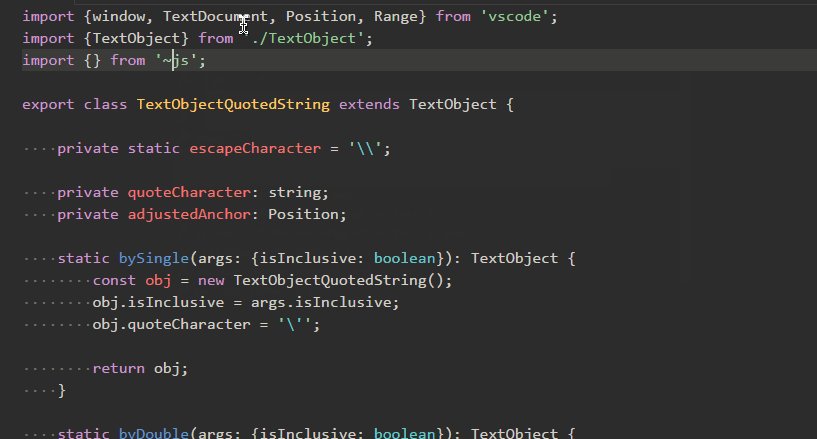
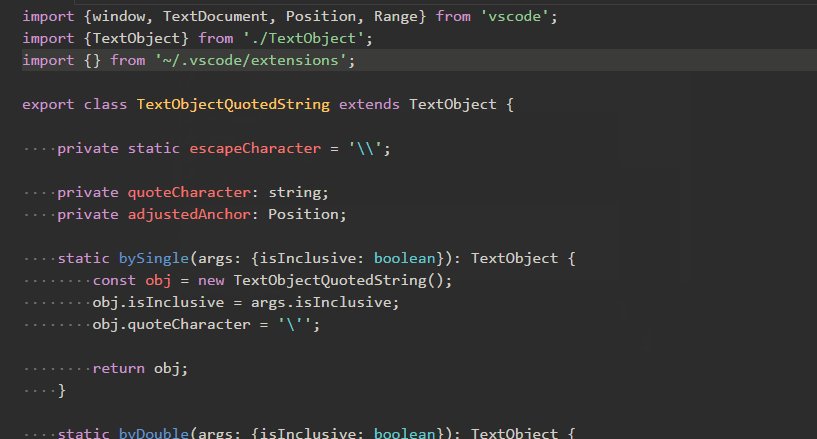
Auto Import: Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
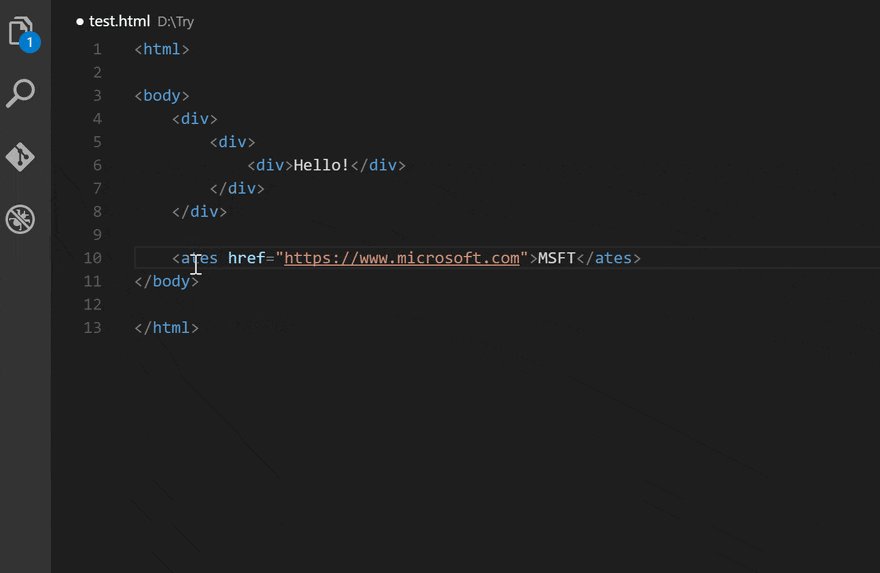
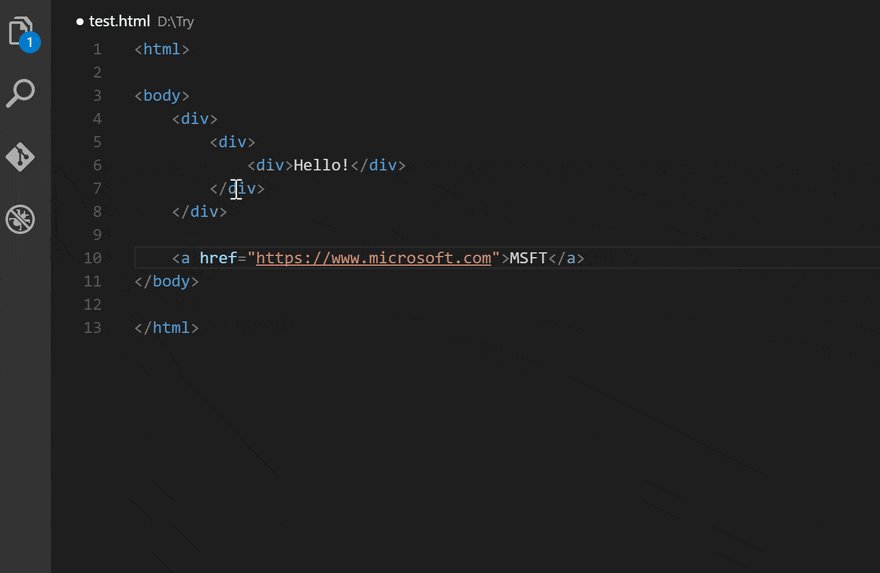
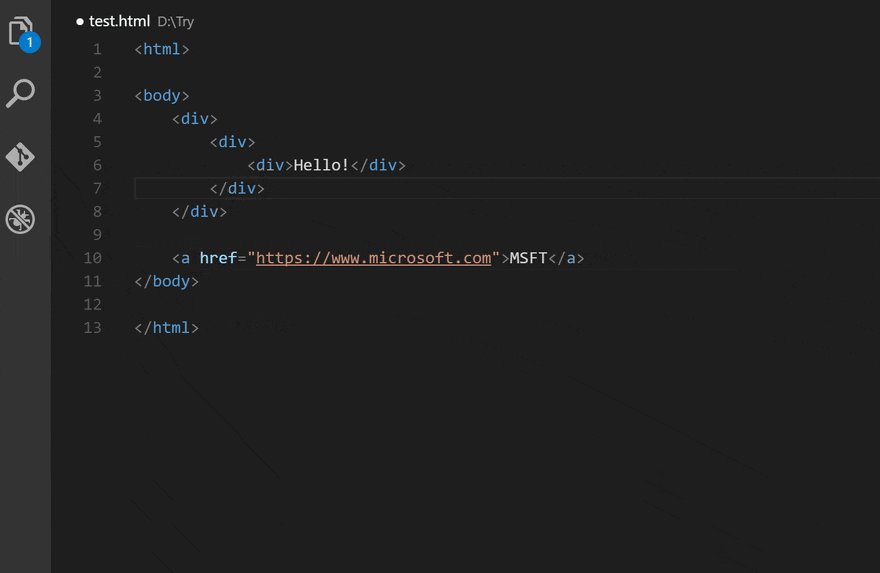
Auto Rename Tag: Auto rename paired HTML/XML tag.

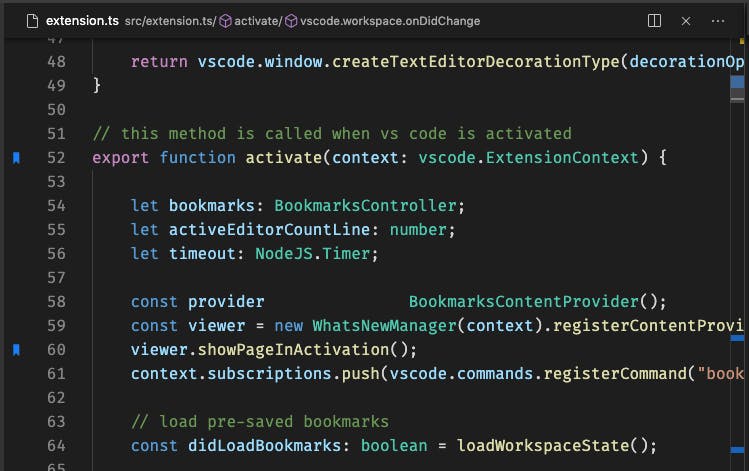
Bookmarks: Mark lines and jump to them.

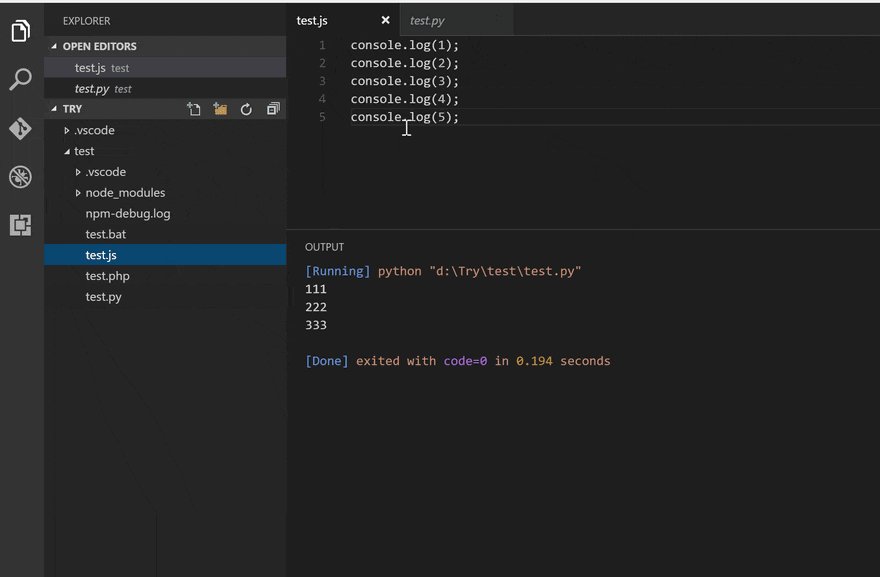
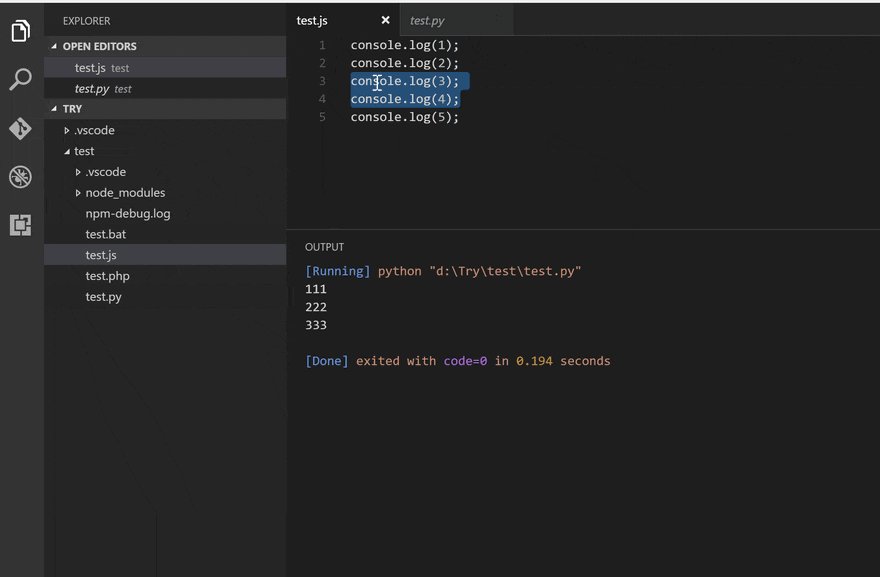
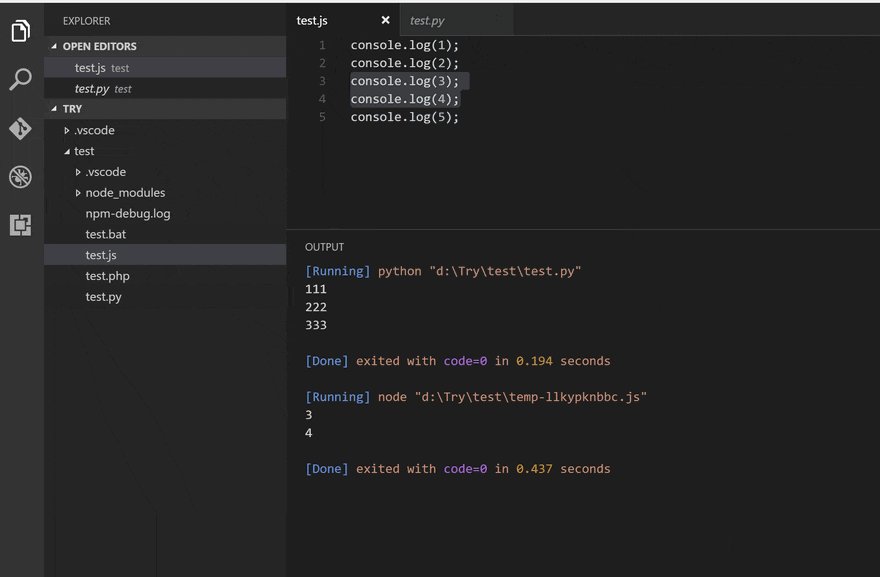
Code Runner: Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml, R, AppleScript, Elixir, VB.NET, Clojure, Haxe, Obj-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Pascal, Haskell, Nim.

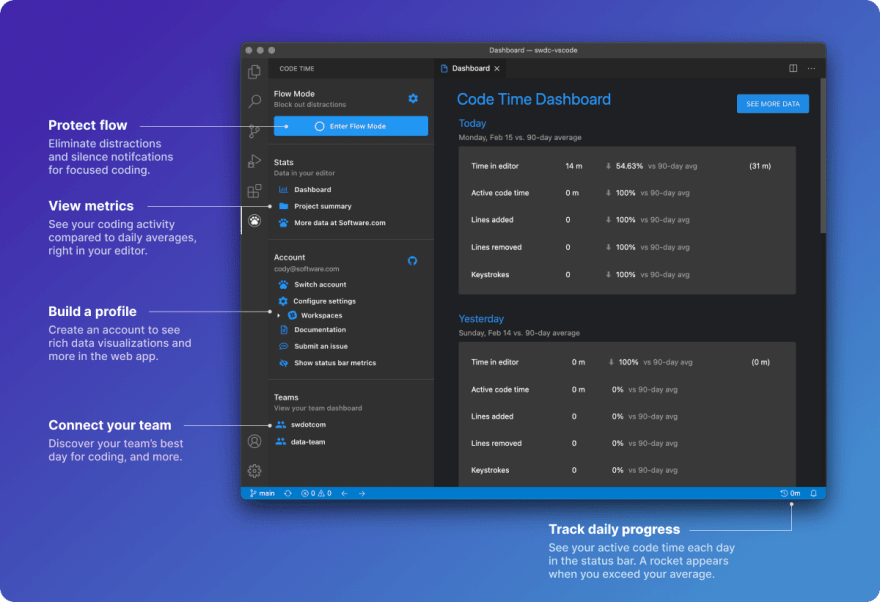
Code Time: Code Time is an open source plugin that provides programming metrics right in Visual Studio Code.

MongoDB for VS Code: Connect to MongoDB and Atlas directly from your VS Code environment, navigate your databases and collections, inspect your schema and use playgrounds to prototype queries and aggregations.
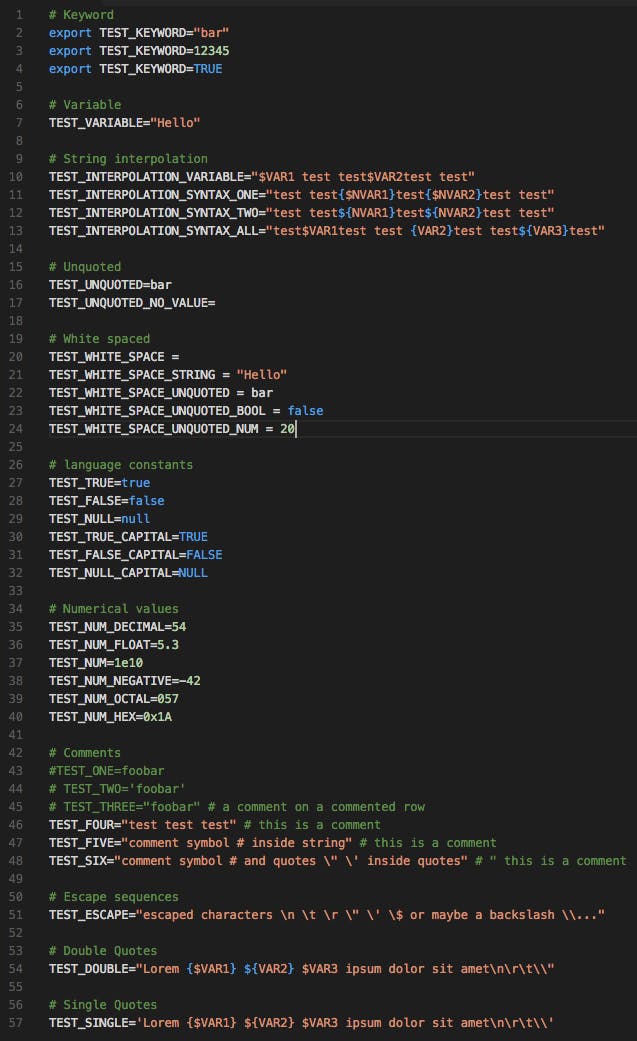
DotENV: Support for dotenv file syntax.

EditorConfig for VS Code: EditorConfig Support for Visual Studio Code.
ES7+ React/Redux/React-Native snippets: Extensions for React, React-Native and Redux in JS/TS with ES7+ syntax. Customizable. Built-in integration with prettier.
ESLint: Integrates ESLint JavaScript into VS Code.
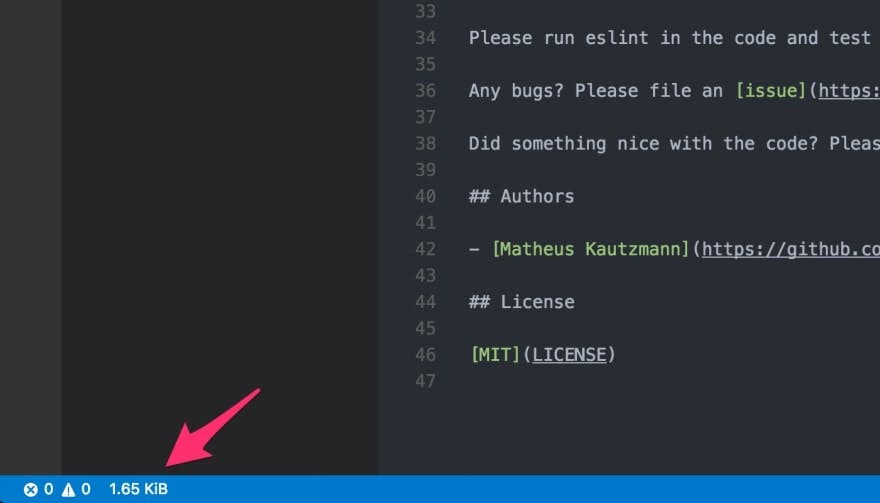
filesize: Show the current file size in the status bar.

GitLens — Git supercharged: Supercharge Git within VS Code — Visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more.
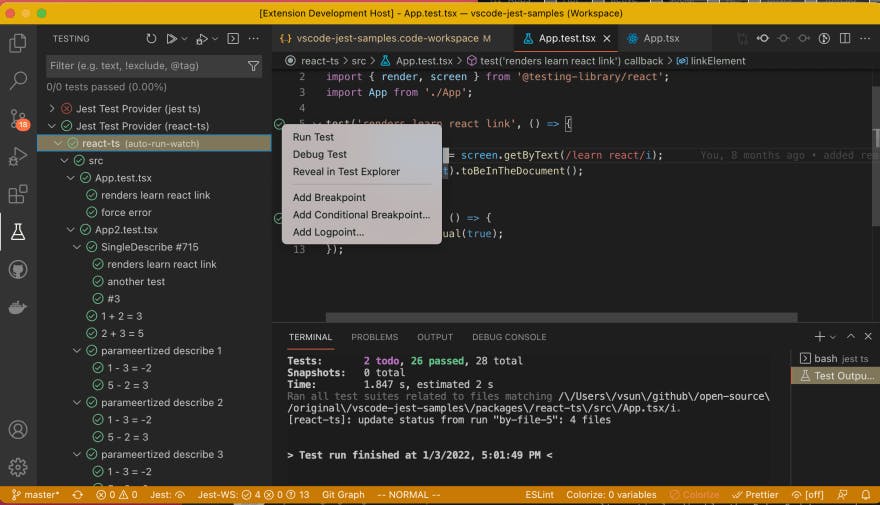
Jest Runner: Simple way to run or debug a single (or multiple) tests from context-menu.
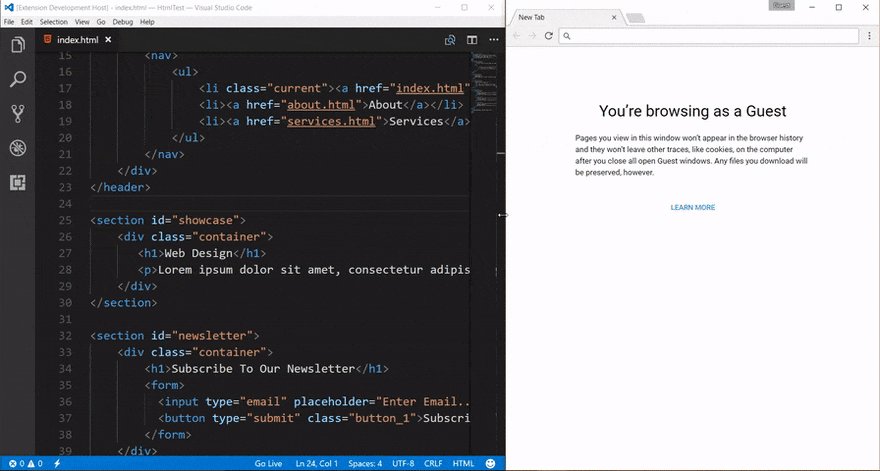
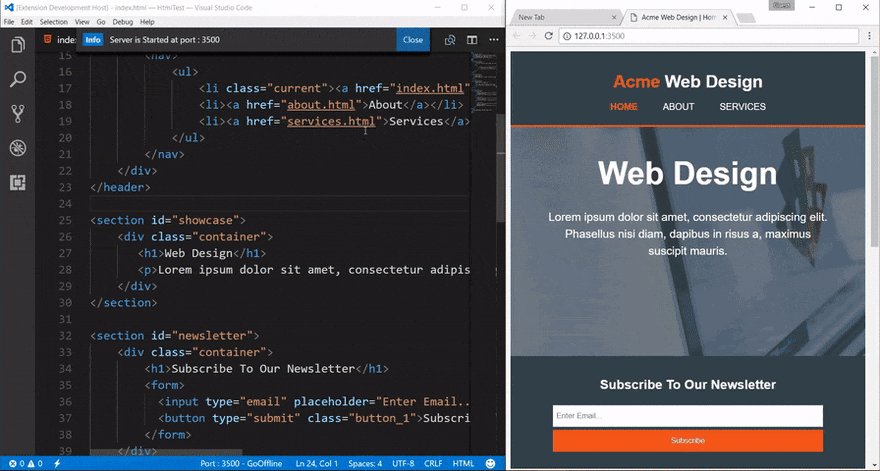
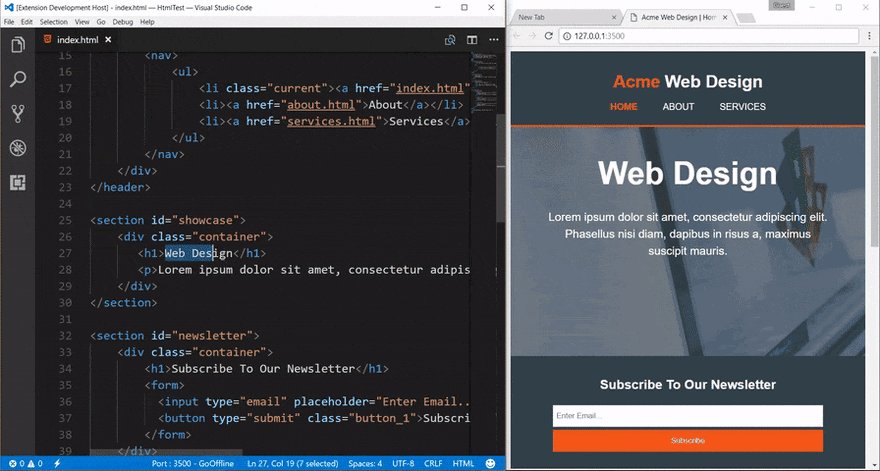
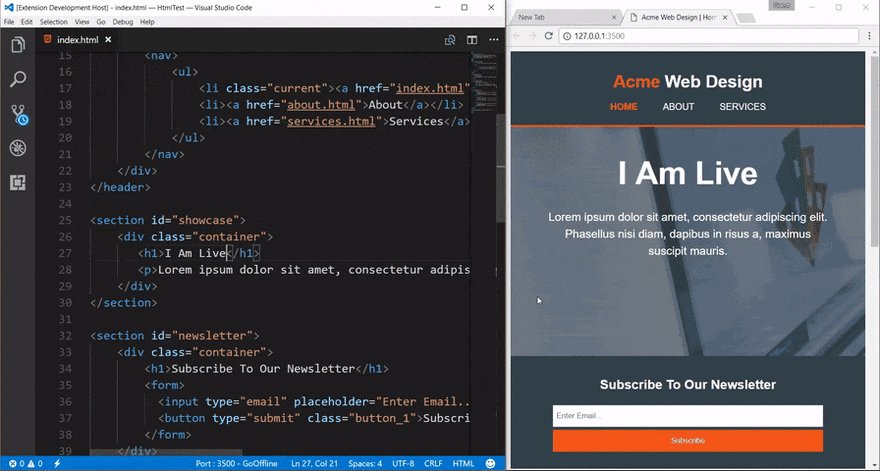
Live Server: Launch a development local Server with live reload feature for static & dynamic pages.

markdownlint: Markdown linting and style checking for Visual Studio Code.
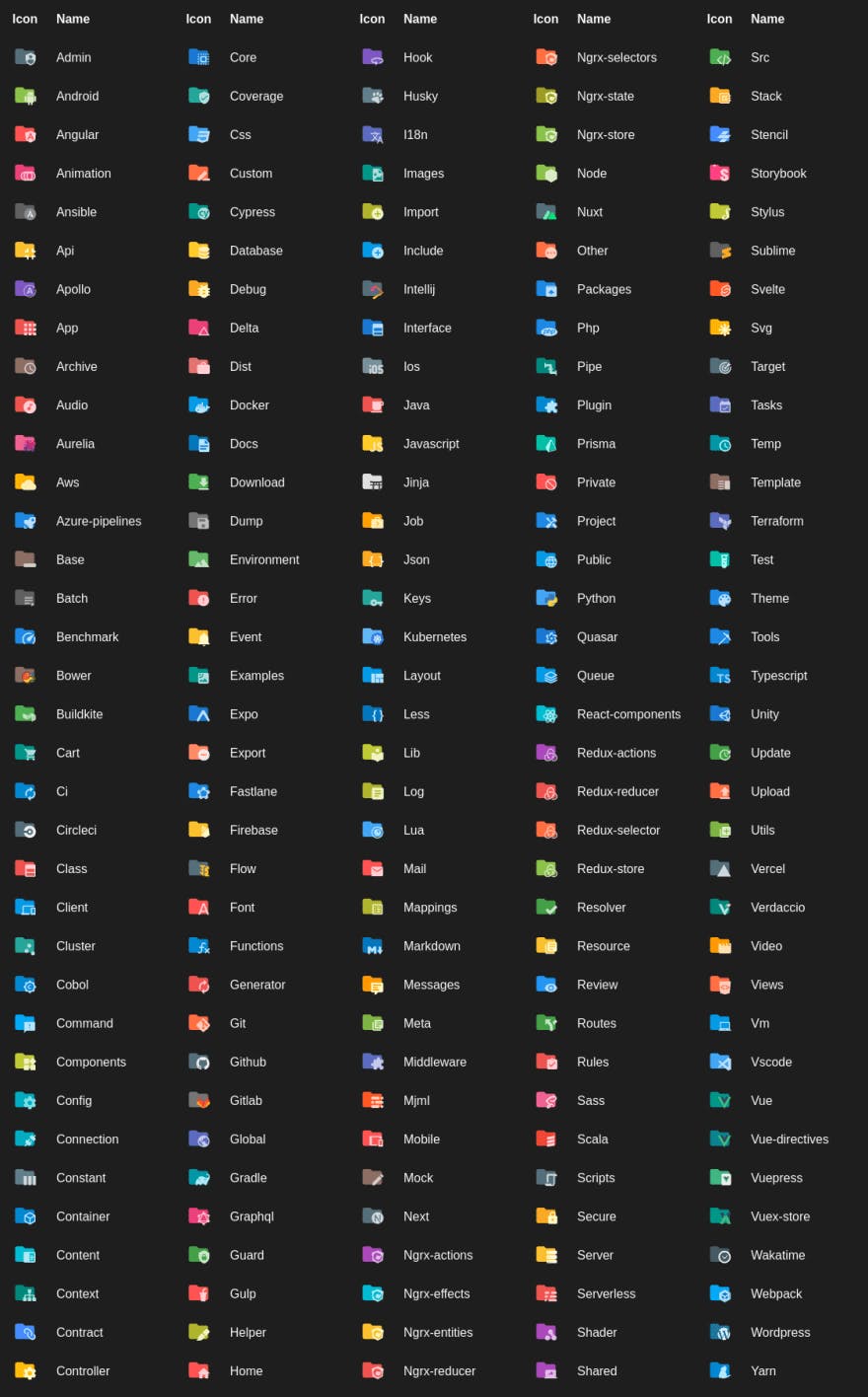
Material Icon Theme: Material Design Icons for Visual Studio Code.

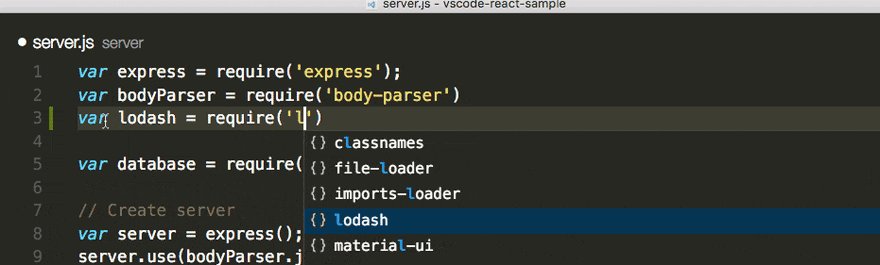
npm Intellisense: Visual Studio Code plugin that autocompletes npm modules in import statements.

One Dark Pro: Atom‘s iconic One Dark theme for Visual Studio Code.

Prettier - Code formatter: Code formatter using prettier.
React Native Tools: Debugging and integrated commands for React Native.

Remote - WSL: Open any folder in the Windows Subsystem for Linux (WSL) and take advantage of Visual Studio Code's full feature set.
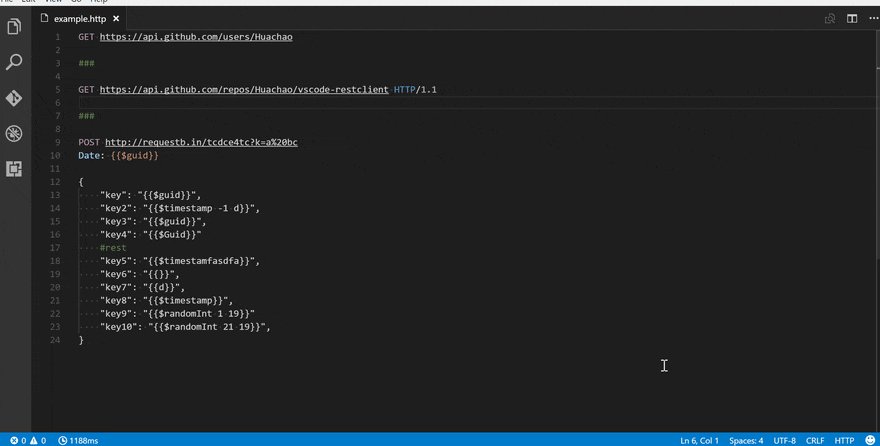
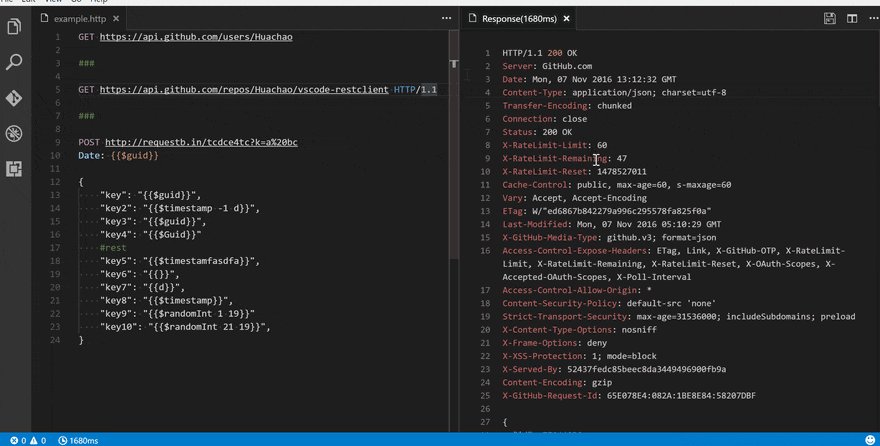
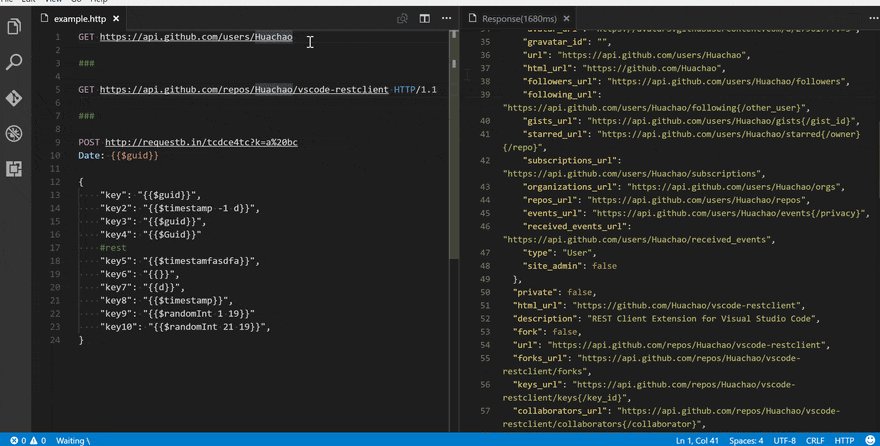
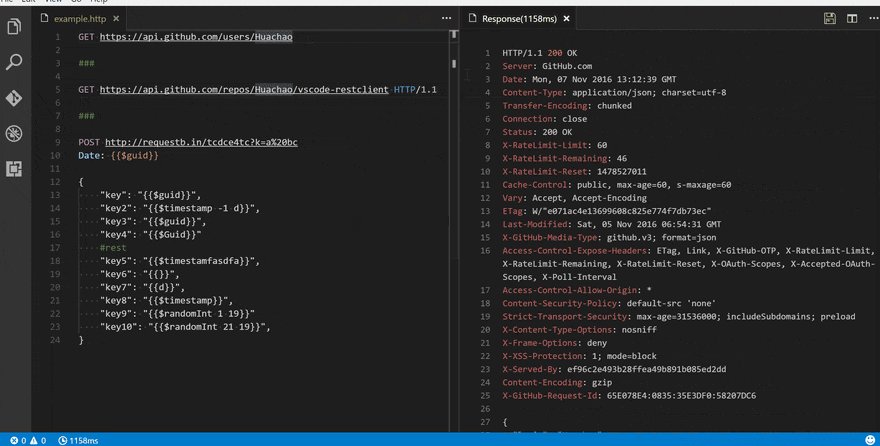
REST Client: REST Client for Visual Studio Code.

Settings Sync: Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
XML Tools: XML Formatting, XQuery, and XPath Tools for Visual Studio Code.
Jest: Use Facebook's Jest With Pleasure.

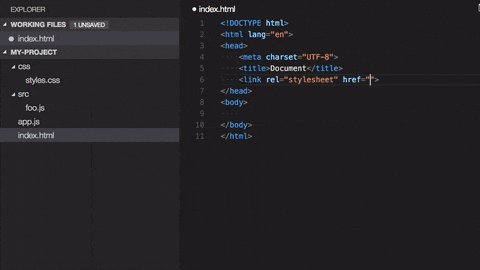
Path Autocomplete: Provides path completion for visual studio code.

Path Intellisense: Visual Studio Code plugin that autocompletes filenames.

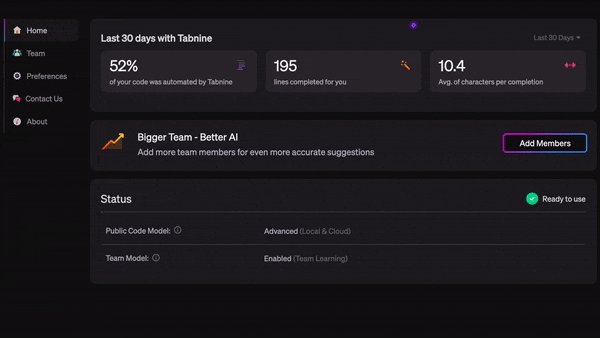
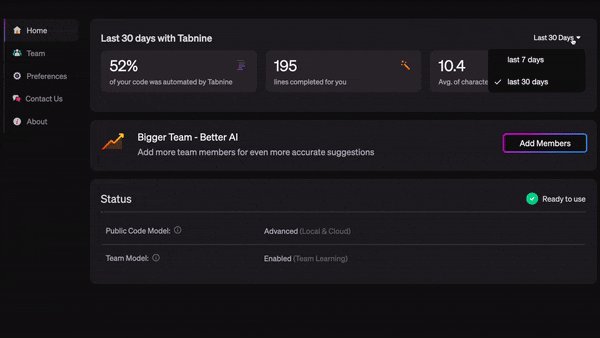
Tabnine AI Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more: 👩💻🤖 JavaScript, Python, Java, Typescript & all other languages - AI Code completion plugin. Tabnine makes developers more productive by auto-completing their code.

Vim: Vim emulation for Visual Studio Code.
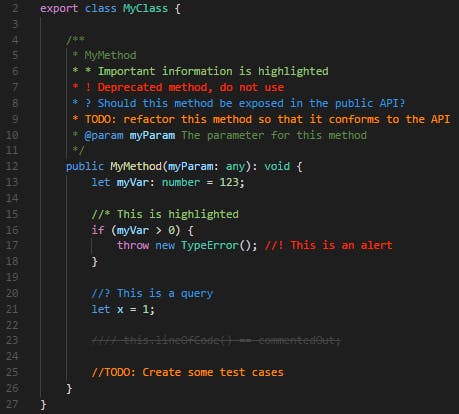
Better Comments: Improve your code commenting by annotating with alert, informational, TODOs, and more!

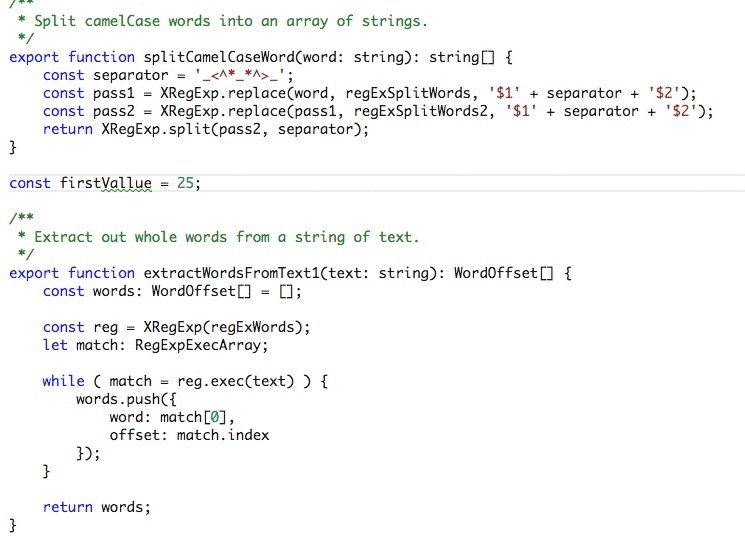
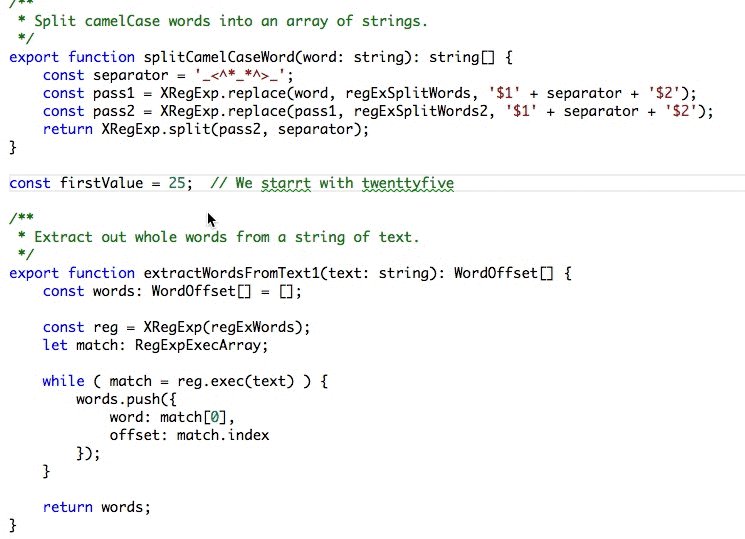
Code Spell Checker: Spelling checker for source code.

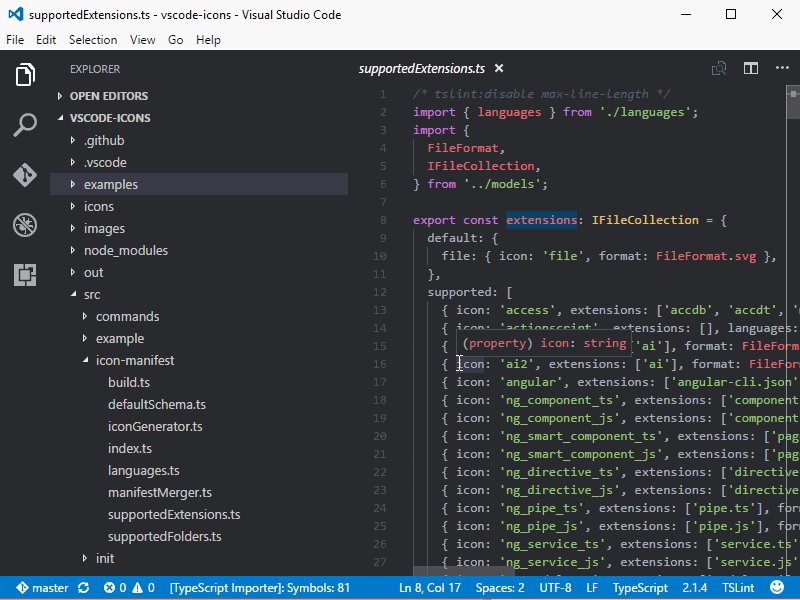
vscode-icons: Icons for Visual Studio Code.

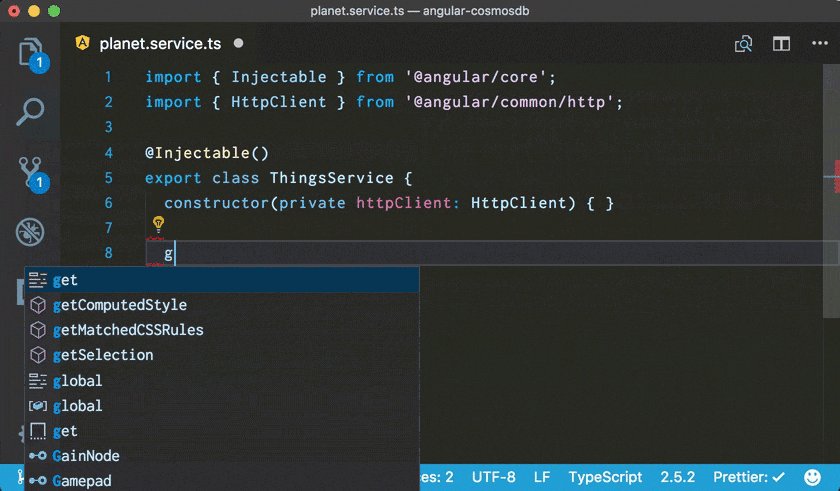
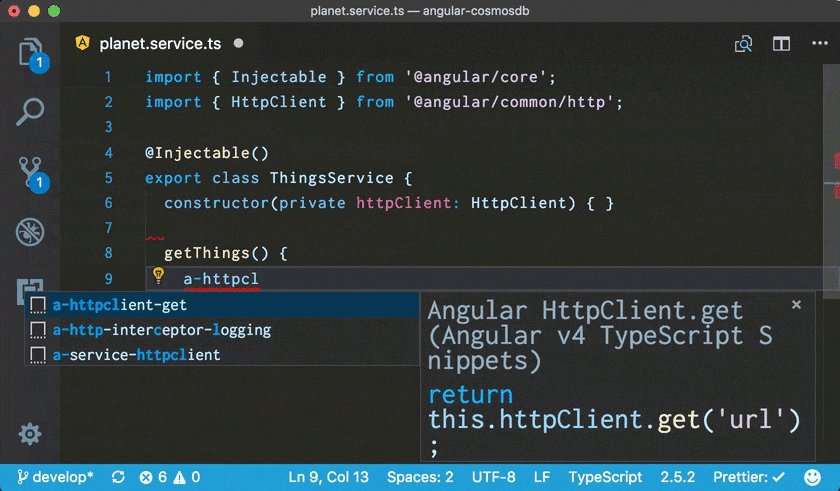
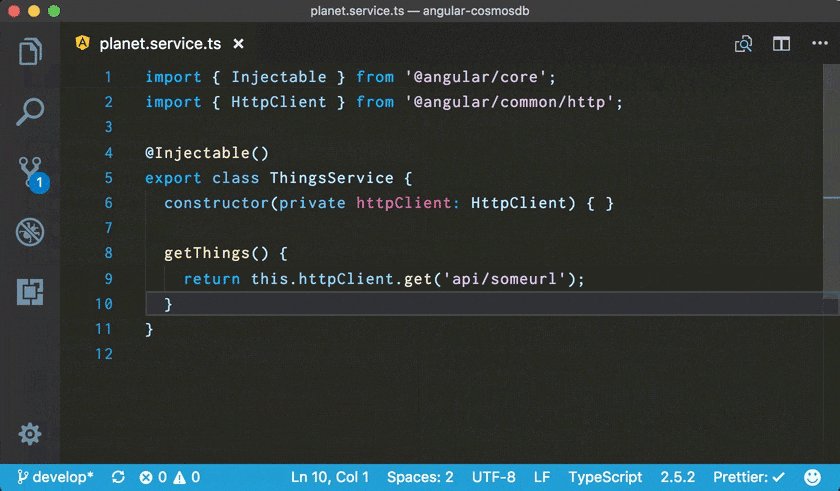
Angular Snippets (Version 13): Angular version 13 snippets by John Papa.

Angular 10 Snippets - TypeScript, Html, Angular Material, ngRx, RxJS & Flex Layout: 242 Angular Snippets (TypeScript, Html, Angular Material, Flex Layout, ngRx, RxJS, PWA & Testing).

Mocha sidebar: Mocha side bar is the most complete extension for mocha testing, based on not maintained mocha extension , have fun :)
ES6 Mocha Snippets: Shortcuts to reduce the amount of boiler plate you need to type when creating a test file using mocha.
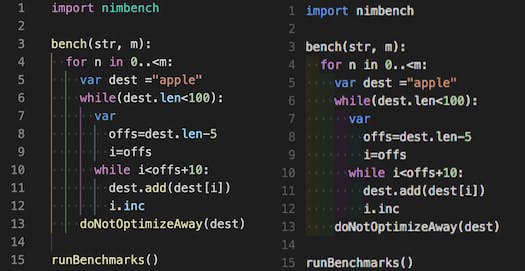
indent-rainbow: Makes indentation easier to read.
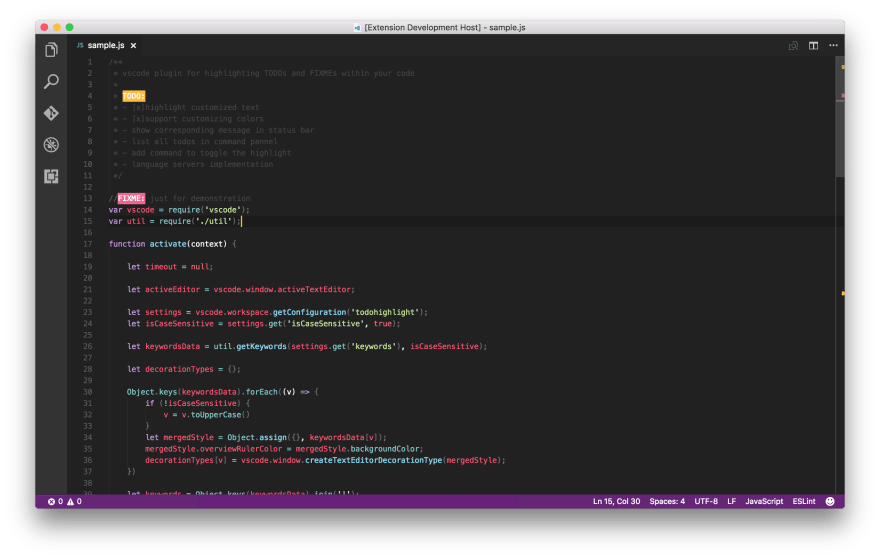
TODO Highlight: highlight TODOs, FIXMEs, and any keywords, annotations...

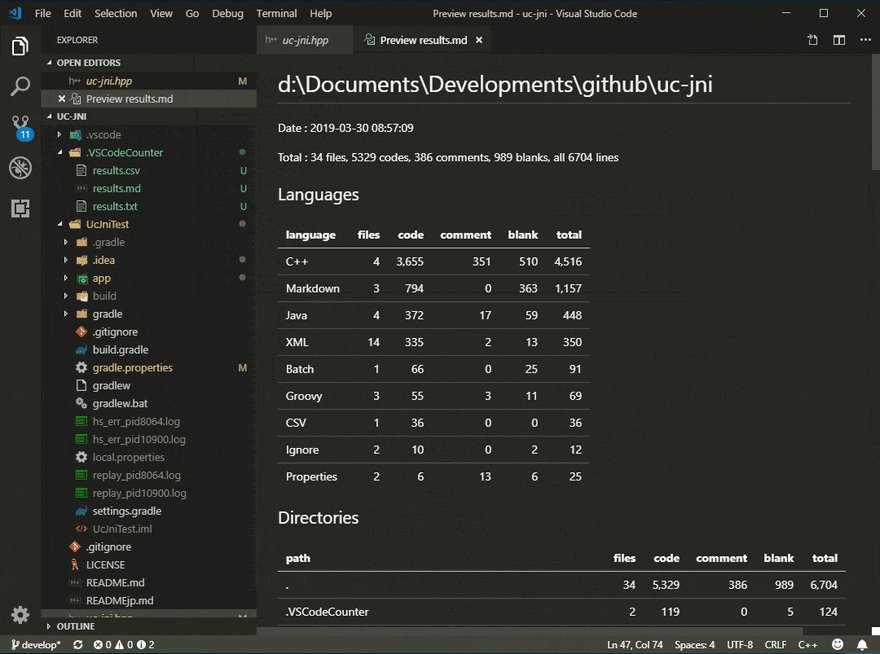
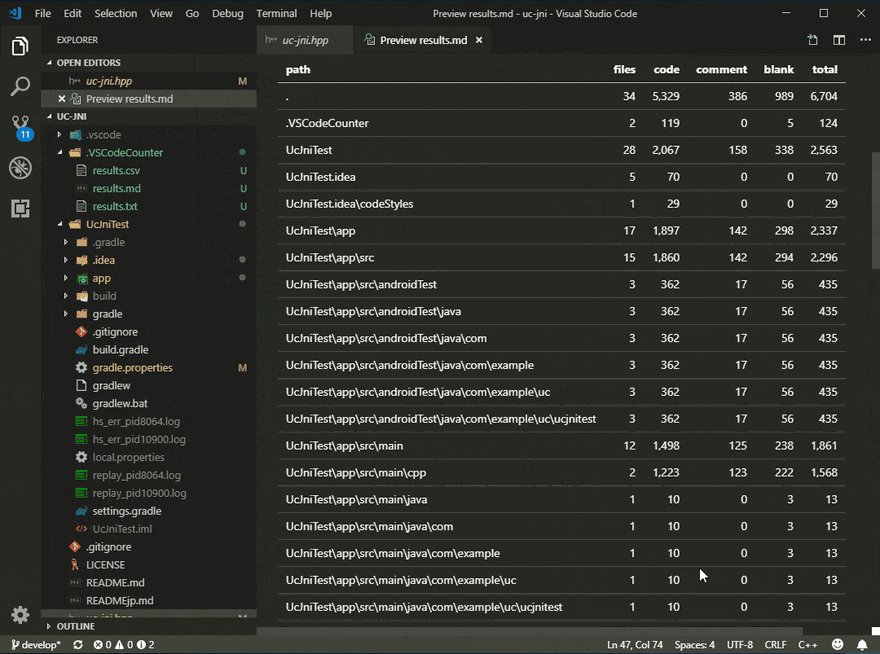
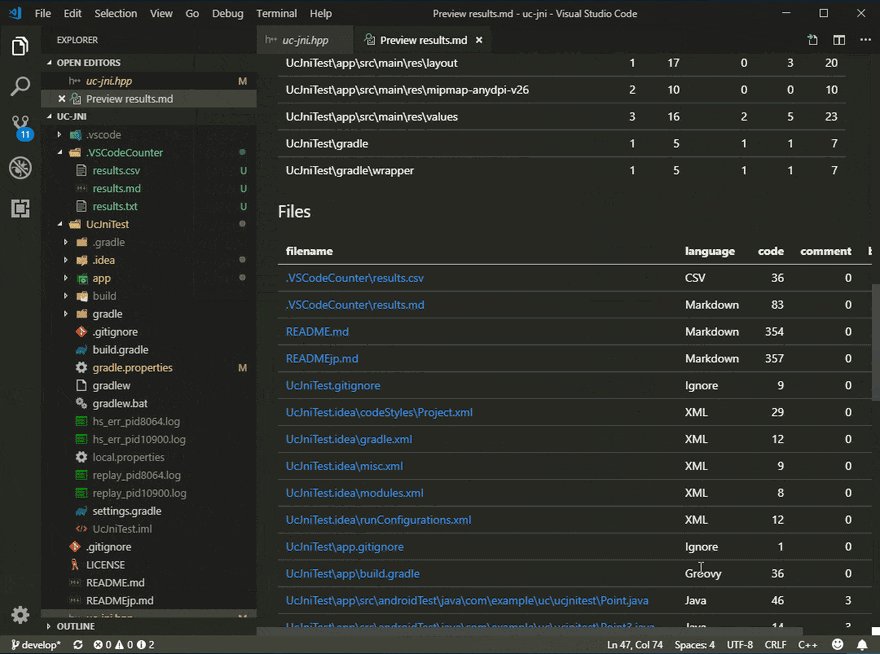
VS Code Counter: Count lines of code in many programming languages.

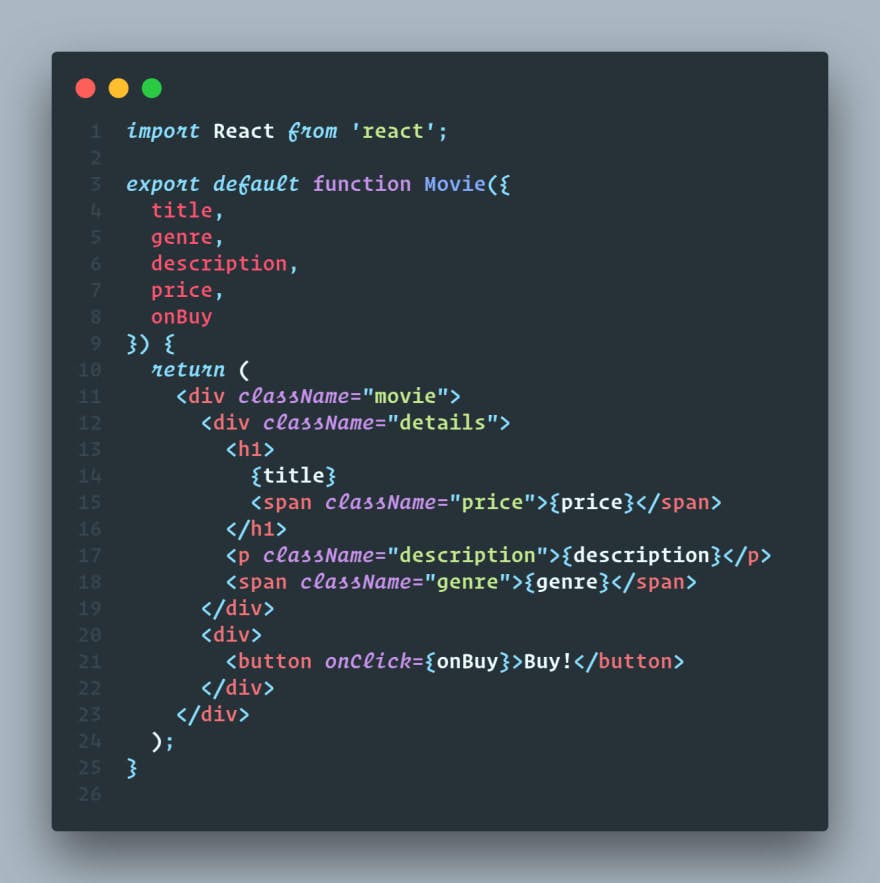
CodeSnap: 📷 Take beautiful screenshots of your code.
Color Highlight: Highlight web colors in your editor.
Image preview: Shows image preview in the gutter and on hover.

JavaScript (ES6) code snippets: Code snippets for JavaScript in ES6 syntax.
JavaScript and TypeScript Nightly: Enables typescript@next to power VS Code's built-in JavaScript and TypeScript support.
ExpressSnippet: Express Snippets for VS Code.